Introducing the Sitecore Radar
The Sitecore Radar aims at providing an orientation for technologists interested in the Sitecore ecosystem. From products to modules, tools and libraries as well as techniques, the radar covers what's hot and what's not.

If you've just been introduced to Sitecore, the ecosystem might be overwhelming. With a wide range of products and modules by Sitecore itself, but also the big amount of community contributions, it is tough to find out what's available, what's here to stay and what's already past its expected life cycle.
But even if you've been using and working with Sitecore for a while, the ever changing offerings and new community contributions might be unheard to you and you'd welcome an orientation on where you might run into technical debt and where you could benefit from a change in your Sitecore stack.
TL;DR;
We've created a Sitecore Radar. Have a look at the latest version or visit the project on Github.
So, what is the Sitecore Radar?
The Sitecore Radar is an interactive documentation of things that are relevant in the Sitecore ecosystem today. The radar changes over time, gets updates and new releases.
It is a documentation based on experiences we've made in the field and while the documentation as such aims to be relevant, objectively correct and up to date, the classification is certainly debatable. That's why we like to call it an opinionated radar.
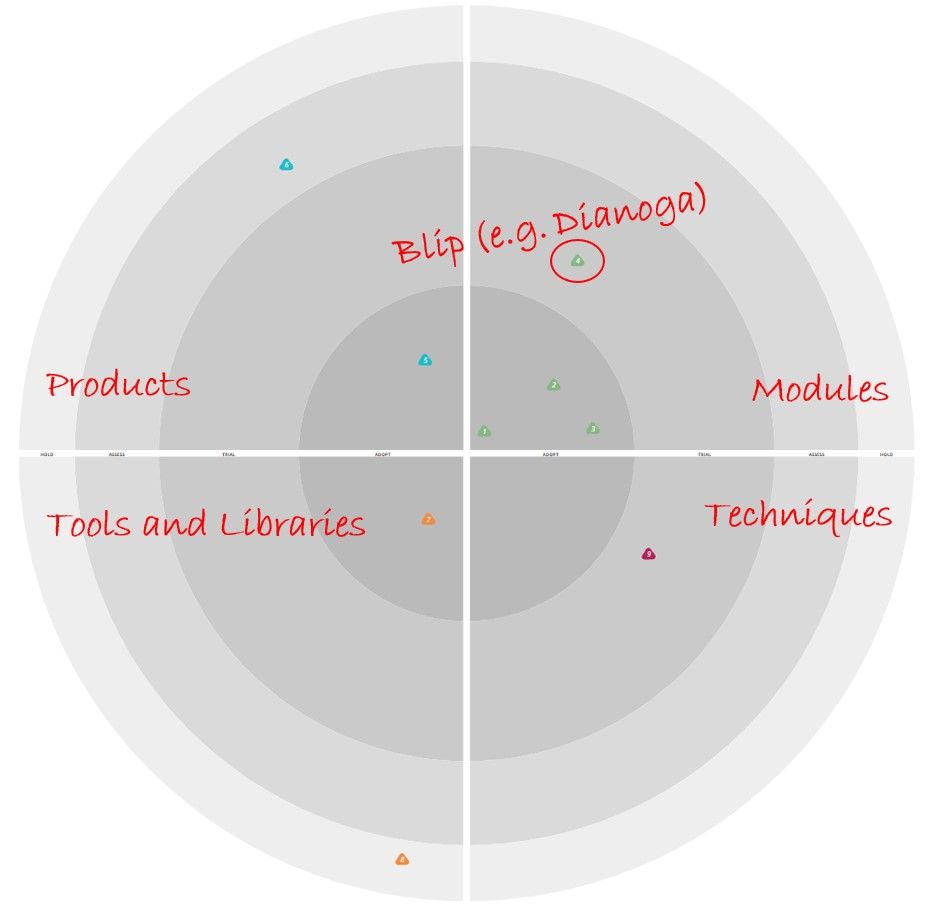
Each item (also known as Blip) is added to the radar in exactly one out of four categories - the so-called quadrants on the radar.

Additionally, every Blip is also classified into one out of four Rings that provide some insights on the current state of a Blip and puts it into competitive relation with other Blips from the same quadrant.

Last but not least the Sitecore Radar also supports the differentiation of new or moved Blips (triangle shape) versus Blips with no changes (round shape).
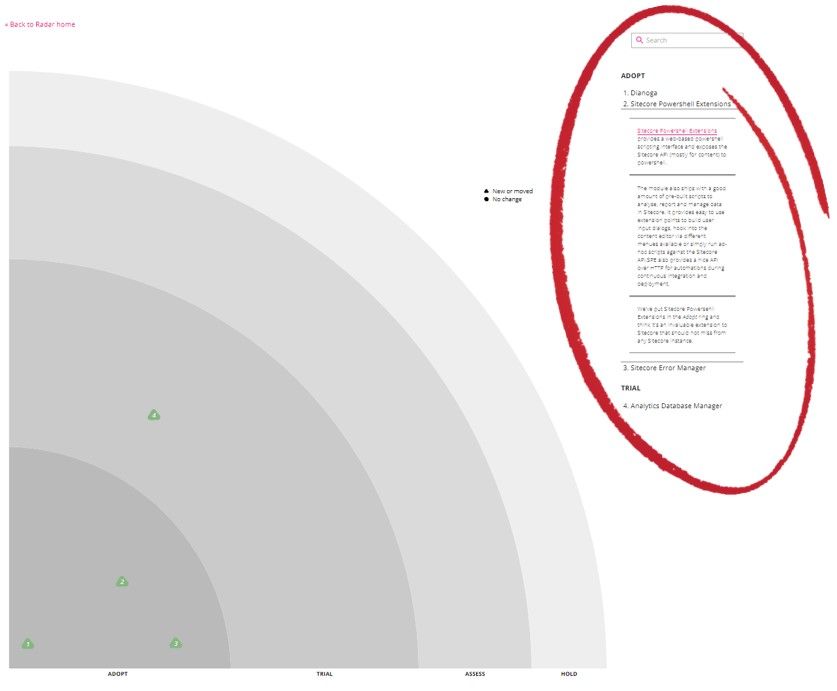
You can select a Blip from the list on the side of the radar to learn more about the Blip. We've tried to keep the structure of the description consistent and provide you with links to documentation and project sources.

Why a Radar?
Well, glad you asked! We actually borrowed the idea from Thoughtworks' well known Technology Radar. It even uses the hosted "Bring your Own Radar" for now (this might change soon).
The radar provides a nice visualization for a larger number of items and allows to "dive in" into details in case one of the Blips caught your interest.
Let Us Know What You Think!
This is a first, early version of the Sitecore Radar. We've experimented with different quadrants and found that Products, Modules, Tools and Libraries and Techniques suit best. What do you think? Are these quadrants helpful? Would you use the radar to priorities Sitecore related technology decisions? Does it support your next evaluation? Would you base recommendations to clients on it? Share your thoughts using #SitecoreRadar on Twitter.
Contributions
If you'd like to contribute to the Sitecore Radar, we'll be happy to invite you to our project on Github (and of course we're happy to accept PR from your own fork).
